티스토리 뷰
가변(mutable) 데이터
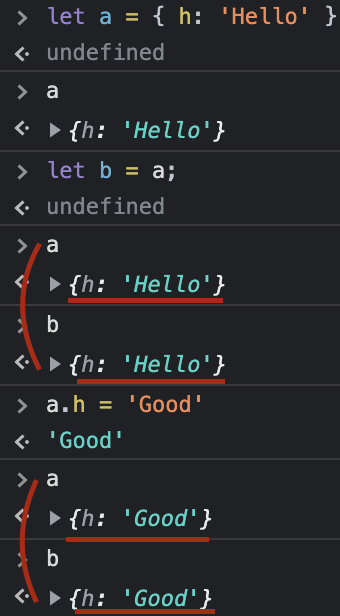
- 재사용 시 참조하는 데이터 전체가 모두 바뀌게 된다. (같은 곳은 참조하고 있기 때문에.)
- 객체, 배열

불변(immutable) 데이터
- string, number, boolean, undefined

참고강의(유료) :
패스트캠퍼스 - Vue.js 압축 완성 올인원 패키지 Onlne. 2강 Vue 가이드 문서 따라하기 Ch 03. Vue 가이드 - 23. 컴포넌트 - 컴포넌트 사용하기 - data 속성이 함수인 이유
'Javascript' 카테고리의 다른 글
| [Javascript] 서버없이 이메일 전송하기 (email.js) (0) | 2024.01.06 |
|---|---|
| $(window).scrollTop() 이해하기 (0) | 2023.08.21 |
| async, await 에 대하여... (0) | 2021.04.05 |
| [기초개념] let, const, var 차이점 (0) | 2021.03.30 |
| [기초개념] undefined, null 의미/차이점 (0) | 2021.03.30 |
댓글
공지사항
최근에 올라온 글
