티스토리 뷰
간략하게 정리해보기 :)

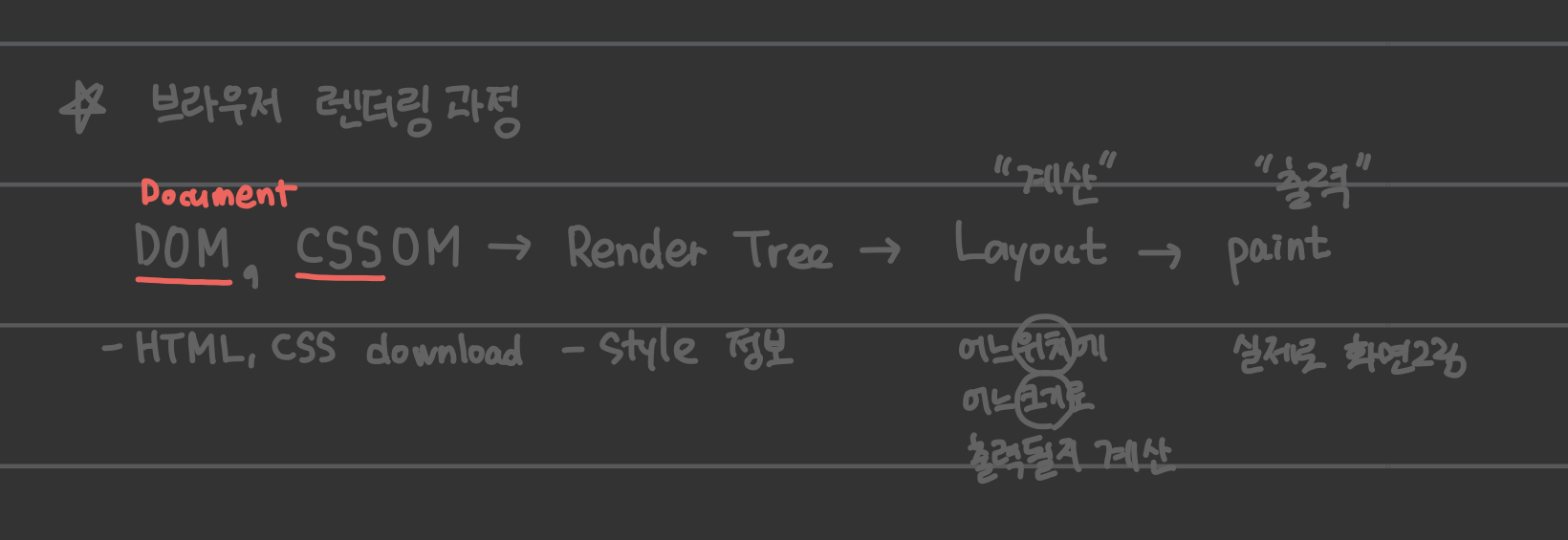
1. DOM (Document Object Model), CSSOM (CSS Object Model) 생성
서버로부터 받은 HTML, CSS를 다운로드 받는다.
이 파일들은 각각
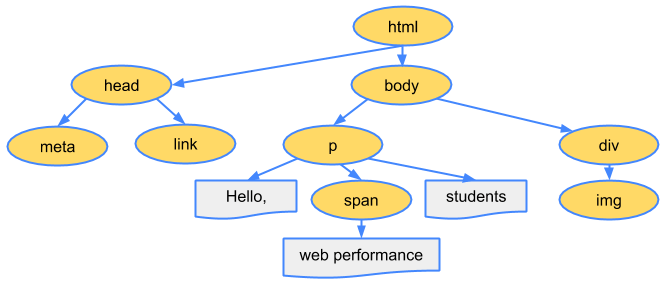
[사진1-1] HTML ➔ DOM Tree
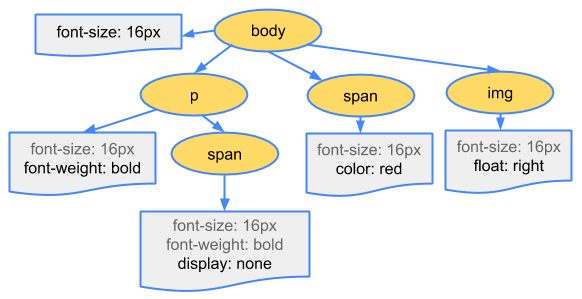
[사진1-2] CSS ➔ CSSOM (Object Model)
으로 만들어진다.


+ javascript 실행 (21/4/12 추가)
2. Render Tree 생성
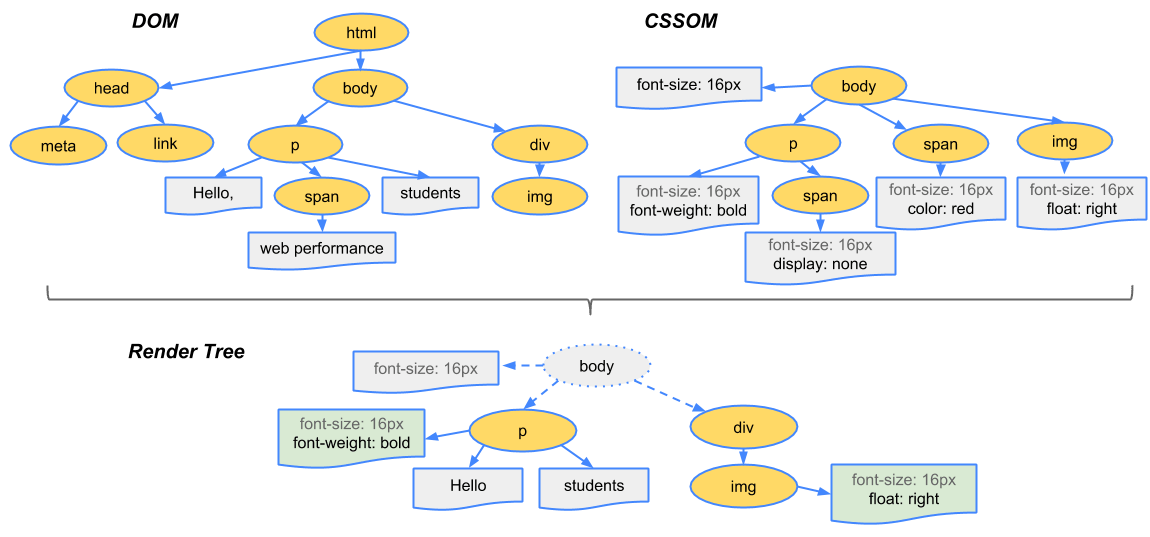
DOM Tree와 CSSOM을 이용하여 Render Tree를 생성한다.
DOM Tree : 순수한 요소들의 구조와 텍스트만 존재한다.
Render Tree : 스타일 정보가 설정되어 있으며 실제 화면에 표현되는 노드들로만 구성된다.
(display: none은 Render Tree에 포함되지 않으나, visibility: invisible은 포함이 된다.)

3. Layout
브라우저의 뷰포트(Viewport) 내에서 각 노드들의 정확한 위치와 크기를 계산한다.
즉, 생성된 Render Tree 노드들이 가지고 있는 스타일과 속성에 따라서 브라우저 화면의 어느위치에 어느크기로 출력될지 계산하는 단계이다. %, vh, vw와 같이 상대적인 위치, 크기 속성은 실제 화면에 그려지는 pixel 단위로 변환된다.
4. Paint
요소들을 실제 화면을 그리게 되는 과정으로,
이전 단계에서 이미 요소들의 위치와 크기, 스타일 계산이 완료된 Render Tree 를 이용해 실제 픽셀 값을 채워넣게 된다.
당연한 이야기겠지만, 이 때 처리해야 하는 스타일이 복잡할수록 Paint 단계에 소요되는 시간이 늘어나게 된다.
또한,
렌더링 최적화 (웹성능 최적화)를 위해서는
Reflow (Layout) / Repaint
를 줄여야 한다.
출처
'👩💻_개발' 카테고리의 다른 글
| [VSCode] VSCode 파일소스 비교하기 (0) | 2024.05.08 |
|---|---|
| [IDE] vscode | setting.json 열기 & 주석색깔 변경하기 (0) | 2024.01.06 |
| [단축키] VSCODE (0) | 2023.08.17 |
| [vscode] Prettier 에서 저장 할 때마다 자동으로 코드정렬 예쁘게 정리하는 법 (0) | 2021.03.09 |
| [코드주석] TODO / FIXME / XXX 이란? (0) | 2021.02.25 |
