티스토리 뷰
Monaka 사이트 프로젝트에서 BE 없이 LocalStorage로 데이터를 저장해서 작업해보기로 하여,
vuex-persistedstate를 추가해보았다.
1) vuex-persistedstate를 추가할 것.
$ npm install vuex-persistedstate
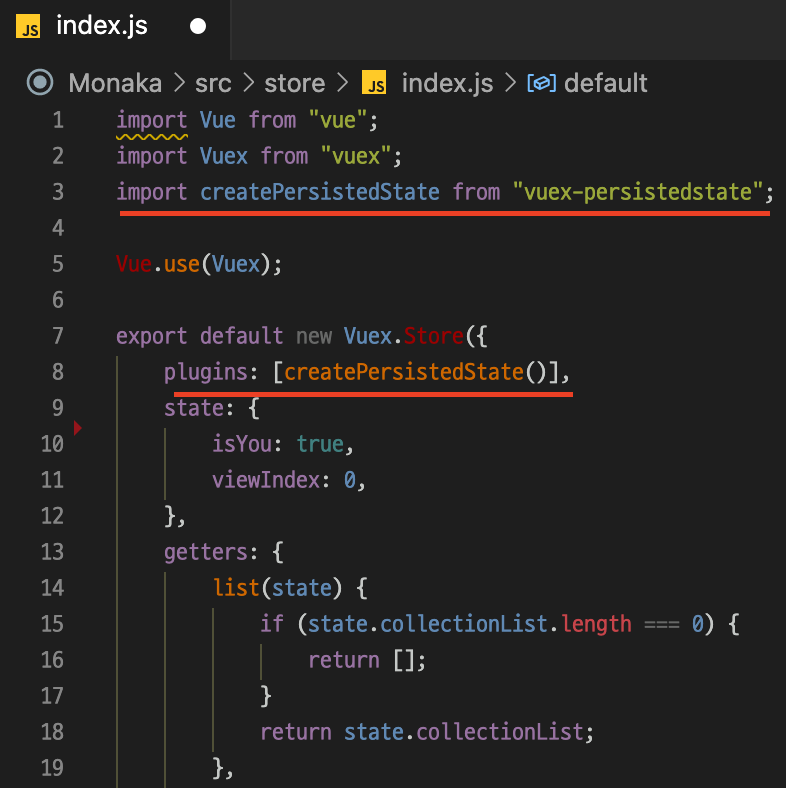
2) store/index.js에 아래 밑줄 코드를 추가할 것.

=>
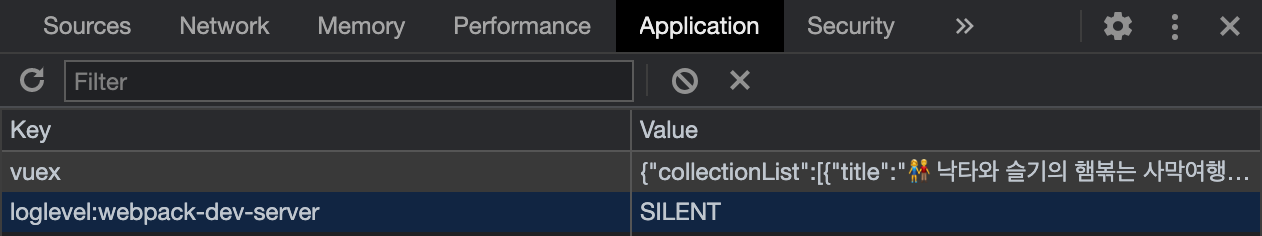
이 후 데이터 입력시 LS (LocalStorage) 에 value 와 key값으로 저장된다.

c.f) 기능확인용으로 모듈화 없이 기능만 돌아가도록 간단히 한 것!
모듈화를 할경우 파일도 추가해줘야 하고 필요할 때 찾아볼 것.
'Vue.js' 카테고리의 다른 글
| [Vue.js] watch (0) | 2021.10.12 |
|---|---|
| [Vue.js] computed : Getter / Setter (0) | 2021.10.12 |
| [비교] computed / methods (Vue.js) (0) | 2021.10.12 |
| [개념] 라이프 사이클 (Life-Cycle) 정리 (Vue.js) (0) | 2021.10.12 |
| [Vue.js] Build 시 directory 변경하는 법 (outputDir) (0) | 2021.02.24 |
댓글
공지사항
최근에 올라온 글
